別の記事で、Amazonで買えるGPSレシーバーで測位データをjsonログに取得するPythonプログラムを作成しました。
今回はその続編です。
測位した結果を地図にプロットしてみたいと思います。
やること
・jsonデータを読み込む
・地図にプロットしてhtmlファイルとして出力する
さらにサンプルコードとして、地図の種類を変えてご紹介します。
2種類(国土地理院地図、OpenStreetMap)です。
それでは順に見ていきましょう!
やること
jsonデータを読み込む
前回、「daa.json」ファイルにGPS測位結果をログ出力していました。
jsonログを読み込みたいと思います。
想定しているjsonファイルは次のような形式です。
[
{
"timestamp": "2023-07-19T20:52:54.031310",
"latitude": 35.65859297916666,
"lat_dir": "N",
"longitude": 139.74541359375,
"lon_dir": "E",
"altitude": 84.7,
"hdop": "1.22",
"Status": "A"
},
{
"timestamp": "2023-07-19T20:53:04.027535",
"latitude": 35.658584812499996,
"lat_dir": "N",
"longitude": 139.74543476041666,
"lon_dir": "E",
"altitude": 81.1,
"hdop": "1.50",
"Status": "A"
}
]この「data.json」ファイルを読み込むには、次のようにします。
import json
# data.jsonファイルを読み込む
with open('data.json', 'r') as f:
data = json.load(f)テキストファイルを扱うコードとよく似ていますね。
jsonモジュールは標準モジュールです。
特に追加のインストールは不要です。
地図にプロットしてhtmlファイルとして出力する
次は先ほど読み込んだjsonデータを使って、測位結果を地図にプロットしたいと思います。
foliumモジュールを使用します。
インストールします。
pip install folium地図へのプロットをします。
import folium
# 地図に中心座標をプロット
map= folium.Map(location=[data[0]["latitude"], data[0]["longitude"]], zoom_start=16)
# 地図にマーカー追加
for point in data:
folium.Marker(location=[point["latitude"], point["longitude"]], popup=f"Altitude: {point['altitude']}").add_to(map)
# 地図をHTML出力
map.save("map.html")基本的な使い方はこれだけです。
ベースとなる地図をtile指定で変えることができます。
次はサンプルコードで2種類のtileを指定してご紹介したいと思います。
サンプルコード
国土地理院地図(GSI)
tile設定を国土地理院が提供する地図にしたものです。
import folium
import json
# Given data
# data.jsonファイルを読み込む
with open('data.json', 'r') as f:
data = json.load(f)
# Create a map centered on the first data point
map_gsi = folium.Map(location=[data[0]["latitude"], data[0]["longitude"]], zoom_start=16, tiles="http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png", attr="© GSI Japan")
# Add markers for each data point on the GSI map
for point in data:
folium.Marker(location=[point["latitude"], point["longitude"]], popup=f"Altitude: {point['altitude']}").add_to(map_gsi)
# Save the map to an HTML file
map_gsi.save("gsi_map.html")実行結果がこちらです。

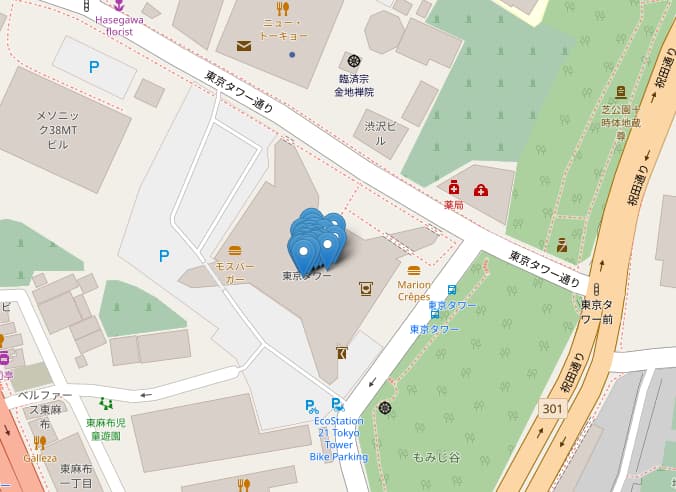
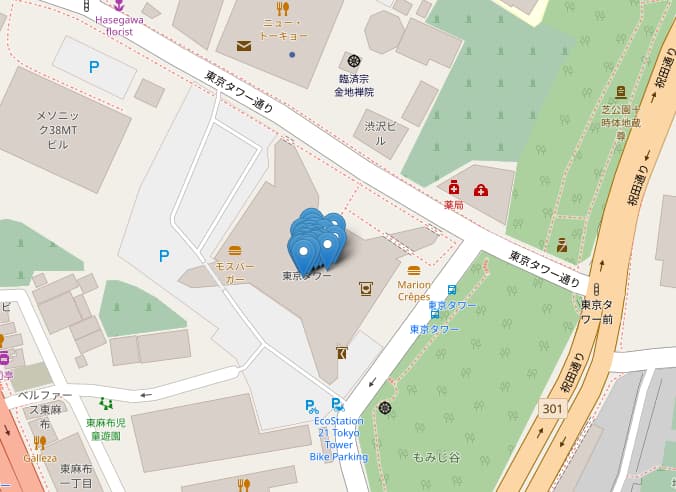
OpenStreetMap(OSM)
次は、tile指定をOSMにしたものです。
import folium
import json
# data.jsonファイルを読み込む
with open('data.json', 'r') as f:
data = json.load(f)
# Create a map centered on the first data point
map_osm = folium.Map(location=[data[0]["latitude"], data[0]["longitude"]], zoom_start=16, tiles="OpenStreetMap")
# Add markers for each data point on OpenStreetMap
for point in data:
folium.Marker(location=[point["latitude"], point["longitude"]], popup=f"Altitude: {point['altitude']}").add_to(map_osm)
# Save the map to an HTML file
map_osm.save("osm_map.html")実行結果がこちらです。

地図の種類を補足
foliumで利用できる地図はいろいろあります。
今回はGSIとOSMをご紹介しました。
同じ元データをプロットしたものですが、tile設定で見え方が全く違います。


それぞれの特徴と、向いていそうな用途を挙げてみたいと思います。
GSI(国土地理院地図)
特徴
国土地理院地図は、日本国内の地図データを提供しています。
日本特有の地名や地形が詳細に記載されており、正確な地理情報を提供しています。
また、航空写真や地理院地図など複数のレイヤーで情報を提供しています。
有料/無料: 国土地理院地図は、基本的な地図表示や検索、航空写真など一部の機能が無料で利用できますが、
商用利用などによっては有料のライセンスが必要な場合があります。
ユースケース
地域の詳細な調査: 日本国内の詳細な地形や地名を調べる際に利用されます。
自然災害対策: 地形情報や航空写真を活用して、災害時の情報収集や被災地の調査に役立ちます。
農地や土地利用の確認: 農地や土地利用の検討に地図情報を利用することがあります。
OSM(OpenStreetMap)
特徴
OpenStreetMapは、世界中のボランティアによって作成されたオープンソースの地図プロジェクトです。
地図データは無料で利用可能であり、誰でもデータの追加や修正ができます。
そのため、非常に柔軟でカスタマイズ可能な地図データを提供しています。
有料/無料: OpenStreetMapのデータは無料で利用できますが、
地図タイルや特定のサービスを利用する際には、サードパーティの提供する有料の地図タイルを使用することもあります。
ユースケース
カスタマイズ可能な地図表示: OpenStreetMapはオープンソースのため、
地図データをカスタマイズして自分のウェブサイトやアプリに組み込むことができます。
地域の更新と貢献: 地図データをオープンソースで提供しているため、ボランティアとして地図データの更新や改善に参加することができます。
商用利用: 商用アプリやウェブサイトで地図表示を行う際に、無料で利用できるオープンソースの地図データとして利用されることもあります。
これらの地図サービスは、ユースケースや必要な機能によって選択されることが一般的です。
日本国内の詳細な情報が必要であればGSI地図、
またカスタマイズ性やオープンソースの利用が必要であればOpenStreetMapを選択することが一般的です。
今回は以上となります。
意外とかんたんに地図で可視化できてしまいました。
tile情報を提供してくださっているプロバイダのおかげですね。
この記事が少しでもお役に立てれば幸いです。
それでは、読んで頂きありがとうございました!